5 Essential Skills to Become A Front End Dev in 2021. My Plan and Recommendation for Every Step.
Today, I am going to tell you about the five essential skills one must know to become a front-end developer in 2021. I am going to give you a detailed explanation of various languages and tools you need to know as well as a proper learning path and suggestions on how long it will take you to learn these.
Introduction
There are so many languages and tools out there.

HTML, CSS, JavaScript, TypeScript, React, Angular, Vue… oh my god! The list goes on. If you have been confused and feel overwhelmed, trust me you are not alone.
So in this blog I am going to give you a clear and solid learning path so you spend your time on the things that matter the most. One of the mistakes that a lot of beginners make is that, they waste so much time jumping from one thing to another and they don't learn anything properly. So in this article, I am also going to give you a summary of these languages and their purpose.
1. Fundamentals
To become a front-end developer, you need to start with HTML, CSS and JavaScript. These are the fundamental languages of front-end development.

We use HTML to structure our web pages, we use CSS to make them beautiful and JavaScript to program them and add some dynamic nature to it.
Let me give you an analogy.
Think of a building a building in the real world is like a web page on the internet. It has a skeleton or structure, it can have walls, windows and tiles. It can have certain functionality, for example, when we press the elevator button it comes to pick us up.
Here is a real example, let's say we want to build a website like twitter. For each tweet we want to have a layout like this.

So first we use HTML to define all the building blocks of this layout. What are the building blocks here?

An image (1) and some text indicating the user's twitter handle (2), another block of text containing the message (3) and three icons for commenting, retweeting and liking the tweet (4). We use HTML to add these building blocks to our web page. Then we use CSS to give it visual effects. For example with CSS we can make the font bold (2), we can make our image round (1), we can add some padding around some text (5), we can change the colour of these icons (4) and define their look when we hover over them. So CSS is all about aesthetics or visual effects.
Finally, we use JavaScript to add functionality to this webpage. To decide what should happen when the user clicks on any of these icons (4).
Every webpage on the internet you have seen is built with these three languages. So, the better you learn and understand these languages and their features, the better you will be at front-end development.
2. Frameworks
That's all for the fundamentals but what's next?

Well. Building websites often includes a bunch of repetitive tasks. This is where front-end frameworks and libraries come in handy. A framework or a library comes with a lot of code that we can reuse in our websites. So, they help us get the job done faster. That's why a lot of companies these days use one of these popular frameworks like React, Angular or Vue. Now more accurately, React is not a framework but it's a library.
The difference between a framework and a library is that - a framework forces our application into a structure, so all applications built with a framework like angular end up having a similar structure. So, as you move from one project to another, you will see a lot of things that are familiar. Libraries don't force our applications into a structure, they just provide some code for us to reuse.
Let’s forget about these differences, basically all these tools serve the same purpose. They help us build applications faster. You don't need to learn all of these to get started. As you move jobs you may need to learn about the other tools.
My Suggestion
Out of these React is the most popular these days. So, I would say go for React. Don’t shout at me if you are an Angular or Vue developer. In fact, I myself is an Angular developer and I know the fact, lol.
3. Version Control
Alright the next one in the path is version control systems. We use version control systems to track our project history and work collaboratively with others. That's why you will find it in almost every job description.

git is the most popular version control system in the world and is used in 70% of software development teams. So just focus on git and don't worry about other version control systems.
4. CSS Pre-processors
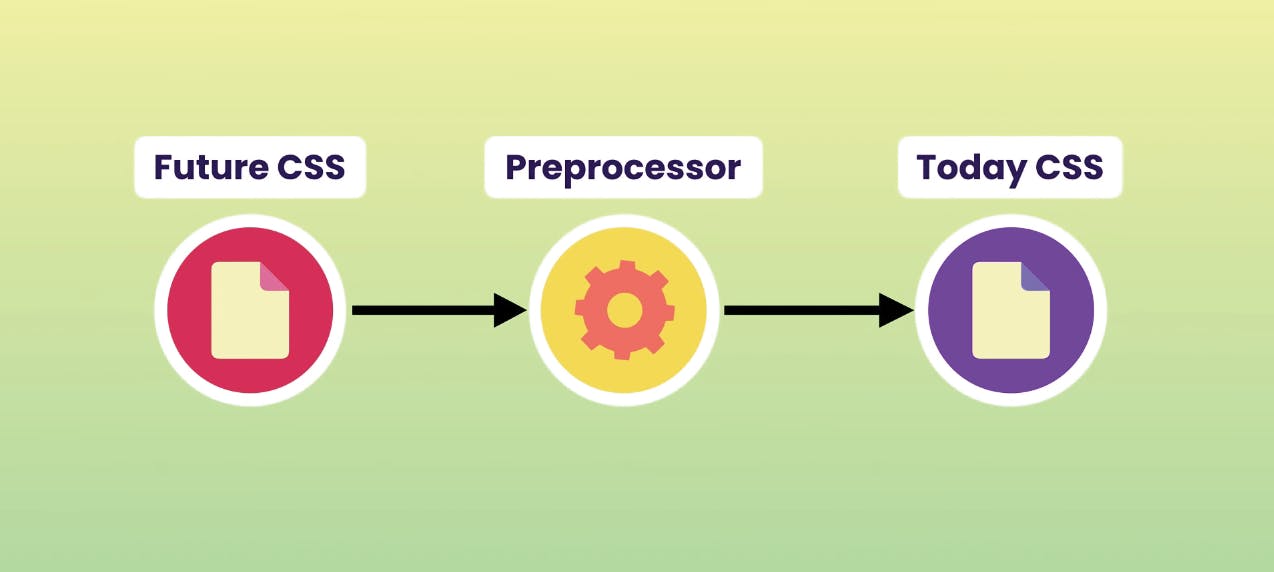
Well, CSS is kind of an old language and it has limitations. So, if you use it on a medium sized or a large website, sooner or later your code starts to become hard to maintain. So every time you want to change something, you end up breaking something else. Now you might wonder - why CSS hasn't evolved? The reason is - it has and is currently at version 3 but every time there is a new feature in CSS, all existing browsers need to support that feature. Unfortunately this is a slow process, so this is where CSS pre-processors come in.

A CSS pre-processor is a program or a tool that lets you generate CSS code from a different language that is better and more capable than CSS. So, instead of using the plain old CSS, we use another language that looks very similar to CSS. In fact, it's almost identical but it has some extra features. Then we give that code to a CSS pre-processor, it gets converted to the plain old CSS code that all browsers can understand. That's the purpose of CSS pre-processors. There are many pre-processors out there like SASS, LESS and Stylus. But again, you don't have to learn all of them to get a front-end development job because these are all similar tools that serve the same.
My Suggestion
My suggestion to you is to learn SASS because it's the most popular CSS pre-processor.
5. JavaScript Alternatives
We have the same problem with JavaScript because JavaScript is a fairly old language and has some limitations. So, a lot of developers these days use a more modern language like TypeScript or CoffeeScript to write code then they give their code to a program or a tool called transpiler, which will translate and compile the modern code to the old JavaScript code that all browsers can understand.

Once again you don't need to learn all of these languages. You just need to know one of them to get started.
My Suggestion
I would say go for TypeScript because it's most widely used.
Final Showdown and Timeline
So to sum it up, I have created a 6 months plan for you to land a job as a front end developer.
Months 0 to 3
In the first three months, you need to learn HTML, CSS and JavaScript. I would say if you spend two or three hours a day studying and coding, you should be able to have a reasonable understanding of the fundamentals in three months. You're not going to be an expert but you will understand them well enough to make things.
Months 3 to 5
Next you need to learn a front-end framework or library like react. you would probably need one or two months to learn React.
Final 6th Month
In the final month of the plan, you should learn a version control system like git.
These are the absolute essentials that you will find on almost every job description. Now if you have extra time, I would recommend you to learn SASS and TypeScript to stand out from the rest of the crowd and increase your job opportunities. SASS is pretty easy and you will need a week or two to learn it. TypeScript requires a bit more time and would probably take you two to four weeks.
Of course, everyone is different you may get there faster or it might take you longer to get there. Don't let that discourage you.
I believe you can achieve anything if you're determined and passionate about.
Conclusion
I will plan to write a dedicated article on what are the resources you can consider for each and every language or a framework. But till now, I really hope that you understood and was clear about how to progress forward to become a front end developer.

