Different Module Loading Strategies in Angular, which one should we use? (Part 1)
WHAT WE ARE GOING TO LEARN ?
- What are Angular feature modules?
- Different module loading strategies in Angular and the difference between them.
Which strategy is the best in most of the scenarios?
How to configure them? (Part 2)

1. What are Angular feature modules?
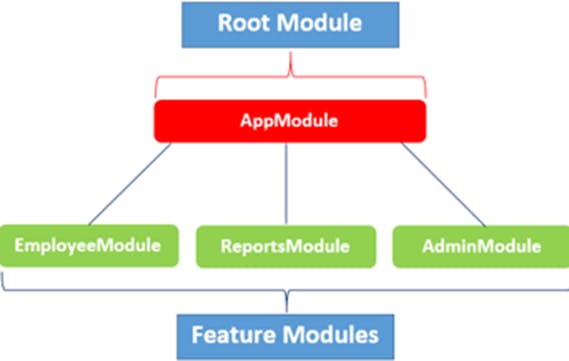
As we add more features to our application, we will have more feature modules
As we add more feature modules, the overall application size will continue to grow. At some point, we will face the situation where the application takes a very long time to load.

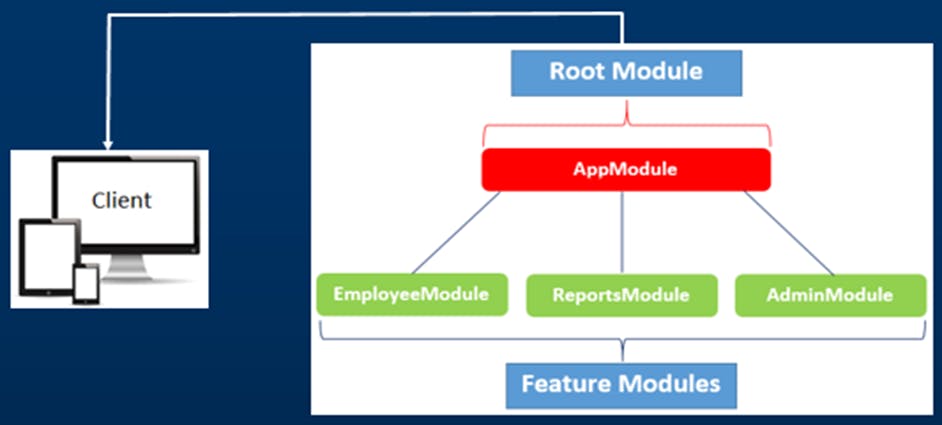
For example, in the above image If we consider AppModule as Root Module of the application, then EmployeeModule, ReportsModule and AdminModule are called sub-modules or feature modules of the application.
2. Different module loading strategies in Angular and the difference between them.

2.a. Eager Loading
With Eager Loading all the modules must be downloaded onto the client machine before the application starts.
With Eager Loading all the modules must be downloaded onto the client machine before the application starts.
By default, the angular modules are eagerly loaded. The root application module (AppModule) is always eagerly loaded
Eager loading works fine for small applications because a small application usually has, just a few modules. So eagerly downloading those few modules should not take a long time. But Eager loading all modules before the application starts is not right for a medium or large angular applications.
Only the first request to the application takes a long time, but the subsequent requests from that same client will be faster. This is because, with eager loading, all the modules must be loaded before the application starts. So depending on the number of modules and the internet connection speed, the first request may take a long time, but the subsequent requests from that same client will be faster, because all the modules are already downloaded on to the client machine.
For an Angular module to be eager loaded, there is nothing special that we have to do, it just needs to be referenced in the application root module. And as I told you, it is the default way what angular provides out of the box.
2.b. Lazy Loading
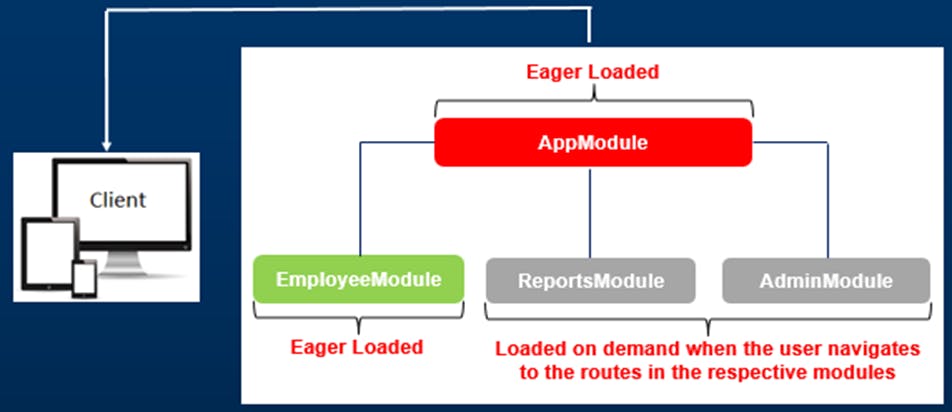
Lazy loaded modules are loaded on demand when the user navigates to the routes in those respective modules.
To address the problem we faced in eager loading, we use asynchronous routing, which loads feature modules lazily, on demand. This can significantly reduce the initial load time of your application.
To lazy load a module, it should not be referenced in any other module. If it is referenced, the module loader will eagerly load it instead of lazily loading it.
The main benefit of Lazy loading is, it can significantly reduce the initial application load time. With lazy loading configured, our application does not load every module on startup. Only the root module and any other essential modules that the user expects to see when the application first starts are loaded. In our example here, only the RootModule and EmployeeModule are loaded when the application starts. The rest of the modules i.e ReportsModule and AdminModule are configured to be lazy loaded so they are not loaded when the application starts. Because of this reduced download size, the application initial load time is reduced to a great extent.
However there is a downside for lazy loading. When a route in a lazy loaded module is first requested, the user has to wait for that module to be downloaded. We do not have this problem with eager loading, because all the modules are already downloaded, so the end user gets to see the component associated with the route without any wait time.
Inner Thought...
After knowing about Eager loading and Lazy loading, we might have a question now. That is why the application should wait to download a lazy loaded module until we navigate to a route in that module. Is there any way that the application download the lazy loaded module in the background, after the initial bundle that is required to start the application was downloaded?
The answer is - Yes. This is where Pre Loading strategy comes into picture.
2.b. Pre Loading
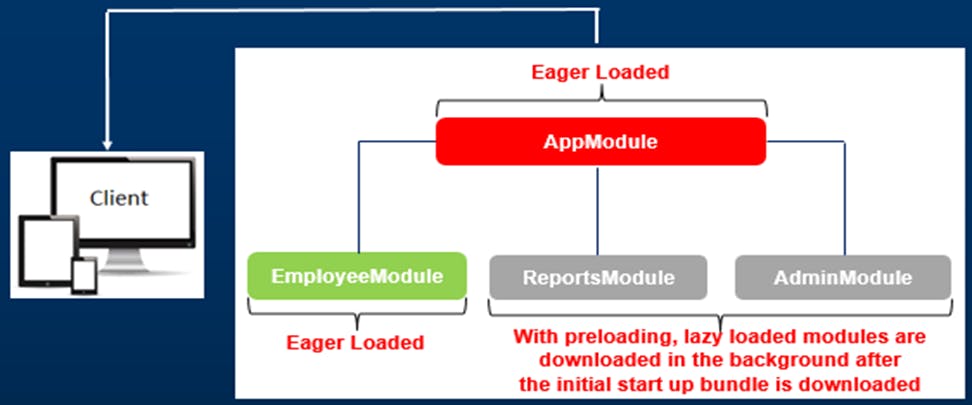
Preloading is the same as lazy loading but the lazy loaded modules can be preloaded in the background after the initial startup bundle is downloaded.
First, the module to bootstrap the application and eager loaded modules are downloaded.
At this point, we have the application up and running and the user is interacting with the application.
While the application has nothing else to download, it downloads angular modules configured to preload in the background.
So, by the time the user navigates to a route in a lazy loaded module, it is already pre-loaded, so the user does not have to wait, and sees the component associated with that route right away.
So with preloading modules, we have the best of both the worlds i.e Eager Loading and Lazy Loading.
Preloading is also often called Eager Lazy Loading.
3. Which strategy is the best in most of the scenarios?

Well, as always it always depends upon the architecture of your Angular application. If your application is small and has only one feature module, there is no difference if you configure Lazy Loading or Pre Loading, so TL;DR; for small applications Eager Loading is the way to go.
Similarly you can significantly reduce the initial application load time by configuring Lazy Loading, if your application has considerable amount of feature modules.
At the same time, you will get the best of both worlds in Pre Loading where the application downloads the lazy loaded module in the background, after the initial bundle that is required to start the application was downloaded.
4. How to configure them?

We will discuss more about how to configure the different loading strategies with Code examples in the next part of this tutorial.
The Link for the PART-2 of this tutorial is - here .