Introduction To Basic Concepts Of Angular You Need To Know Before Starting
What is Angular?
Angular is basically is an open-source, JavaScript-based client-side framework that helps us to develop a web-based application. Actually, Angular is one of the best frameworks for developing any Single Page Application or SPA Applications. The definition of Angular according to the official documentation of Angular in the angular.io web site –
“Angular is a structural framework for dynamic web applications. It lets you use HTML as your template language and lets you extend HTML's syntax to express your application components clearly and succinctly. Its data binding and dependency injection eliminate much of the code you currently have to write. And it all happens within the browser, making it an ideal partner with any server technology.” – (courtesy – Angular Conference, 2014).
So, in a very simple word, Angular is -
- A component style framework
- A Framework for developing SPA (Single Page Application) based application
- Support client-side templating features.
- Provides us a facility to perform unit test so that our code can be tested before deployment.
Benefits of Using Angular
Angular is a client-side based on an open-source framework maintained by Google. The library is capable of very first reading the HTML page, which provides additional custom tag attributes embedded into it. Those attributes are interpreted as directives that instruct Angular Framework to bind input or output parts of the page to a model that is represented by standard JavaScript variables. The values of those JavaScript variables can be manually set within the code or retrieved from static or dynamic JSON resources including any server-side data provider like REST API or others.
The main benefits of using Angular in web applications are:
- Angular modifies the page DOM directly instead of adding inner HTML code which is faster.
- Data binding does not occur on each control or value change (no change listeners) but at particular points of the JavaScript code execution. That dramatically improves performance, as a single bulk - -- Model/View update replaces hundreds of cascading data change events.
- There is no need to use observable functions. Angular analyzes the page DOM and builds the bindings based on the Angular-specific element attributes. That requires less writing, meaning the code is cleaner, easier to understand, and has fewer errors.
- Extended features such as dependency injection, routing, animations, view encapsulation, and more are available.
- It is supported by Google and a great development community.
- Angular is a comprehensive solution for rapid front-end development. It does not need any other plugins or frameworks.
- Angular is unit testing ready, and that is one of its most compelling advantages.
Typescript
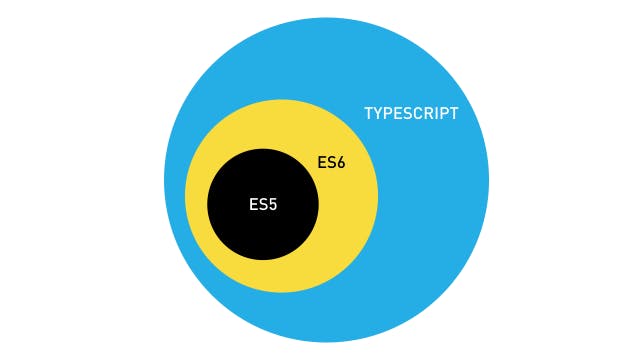
TypeScript(ts) is the primary language for the development of Angular Application. It is a superset of JavaScript. It provides advanced autocompletion, navigation & refactoring.
However, browsers do not understand TypeScript so we need to compile ts in plain Javascript. For this, the TypeScript compiler (tsc) is used to transpile it into JavaScript.

NodeJS
NodeJS is a JavaScript runtime environment. We don't need NodeJS directly, but web browsers such as Chrome, Firefox understand only JavaScript. so we have to transpile our typescript to JavaScript and for that, we use the typescript transpiler which requires NodeJS.
NPM
NPM (Node Package Manager) is the world's largest software library. The library contains 8,00,000 code packages. NPM includes CLI (Command Line Interface) that we can use to download and install software.
Angular CLI
Angular CLI is a Command Line Interface tool. It comes with commands that help us to initialize, develop, and maintain Angular applications directly from a command shell.
VS Code
VS Code (Visual studio code) is a cross-platform IDE(Integrated development environment) developed by Microsoft. The good thing about visual studio code is that it has a debugging option and provides recommends extensions that can be easily installed and use them.
Component
Components are like the basic building block in an Angular application, which is a combination of HTML & TS(Typescript) files. An application may have any number of components. We can build a whole application by using different components. Components can make our complex applications into reusable parts which we can reuse easily.
Module
A module is a mechanism to group components, directives, pipes & services that are related to the application. A module is like a container. For example, we are developing a website with a header, banner, section, and footer all become parts of a module.
Bootstrapping
Bootstrapping is equivalent to initializing or starting. It is a technique of initializing or loading our Angular application. In other words, it starts the application behind the scene and displays it in a browser.
Webpack
Webpack is an open-source JavaScript module bundler. It transpiles typescript to Javascript, Sass files to CSS, and many other tasks. It is a tool for bundling application source code in convenient chunks and loading that code from a server