Most Interesting Tools for Developers which makes them Lazy!
Hey all 👋
When it comes to the resources that will help a developer live happy, no doubt there are thousands of them on the internet. But the catch is, finding them is very difficult. The problem or a use case that you have faced today, might have been faced by thousands of others as well before! And there is already a solution for that in the internet. Sometimes we don't know that there is a direct way of what we are doing right now with lot of efforts.
The only way to make them available is to aggregate some of the best of those kind of tools at one place. So, one can look through them at once and pick the right tool at tight time.
Todays article will do the same thing for you. I am a big open source fanboy. And if any such open source tool comes to my way, I will bookmark it straight away. I will list all those resources that helped me here. And I am sure they will help you as well.
Now this list might contain some tools which are already famous. Also there is no particular ranking for them in this list.
Let's get into the actual list.
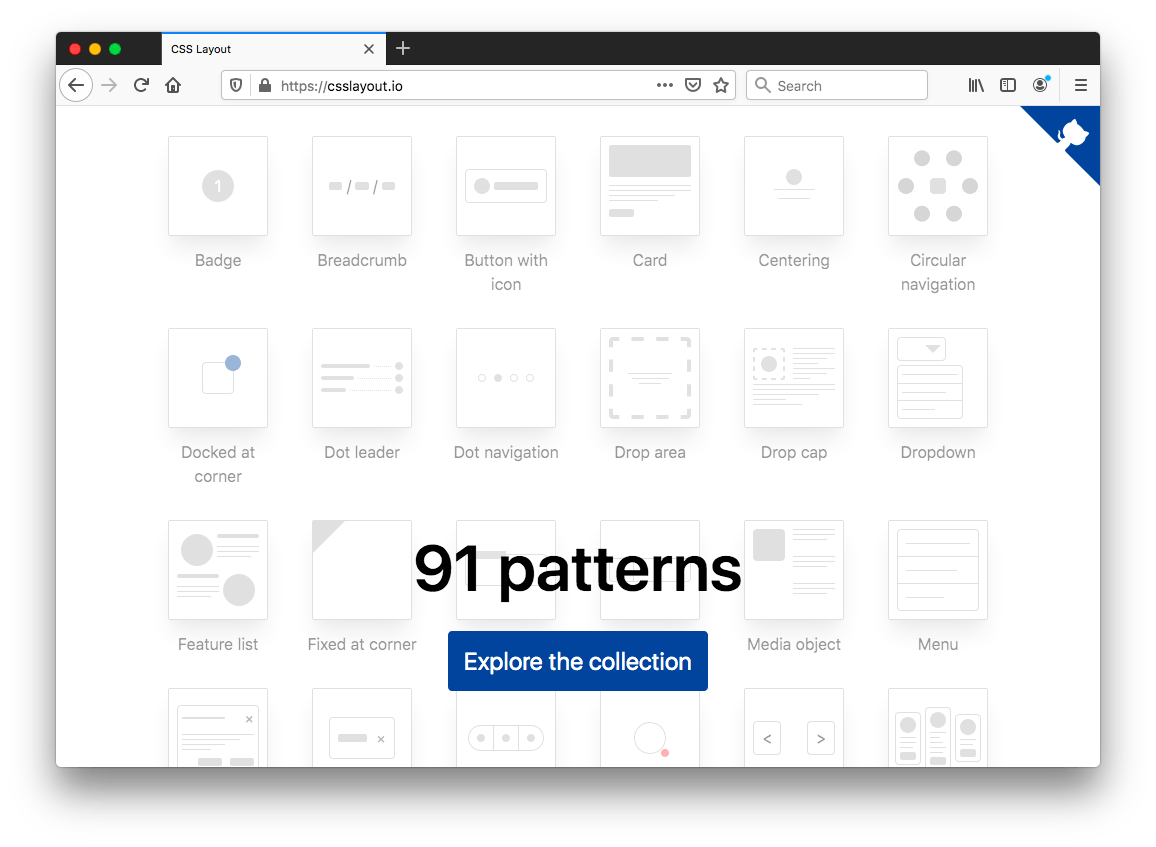
1. CSS Layout
a collection of popular layouts and patterns made with CSS

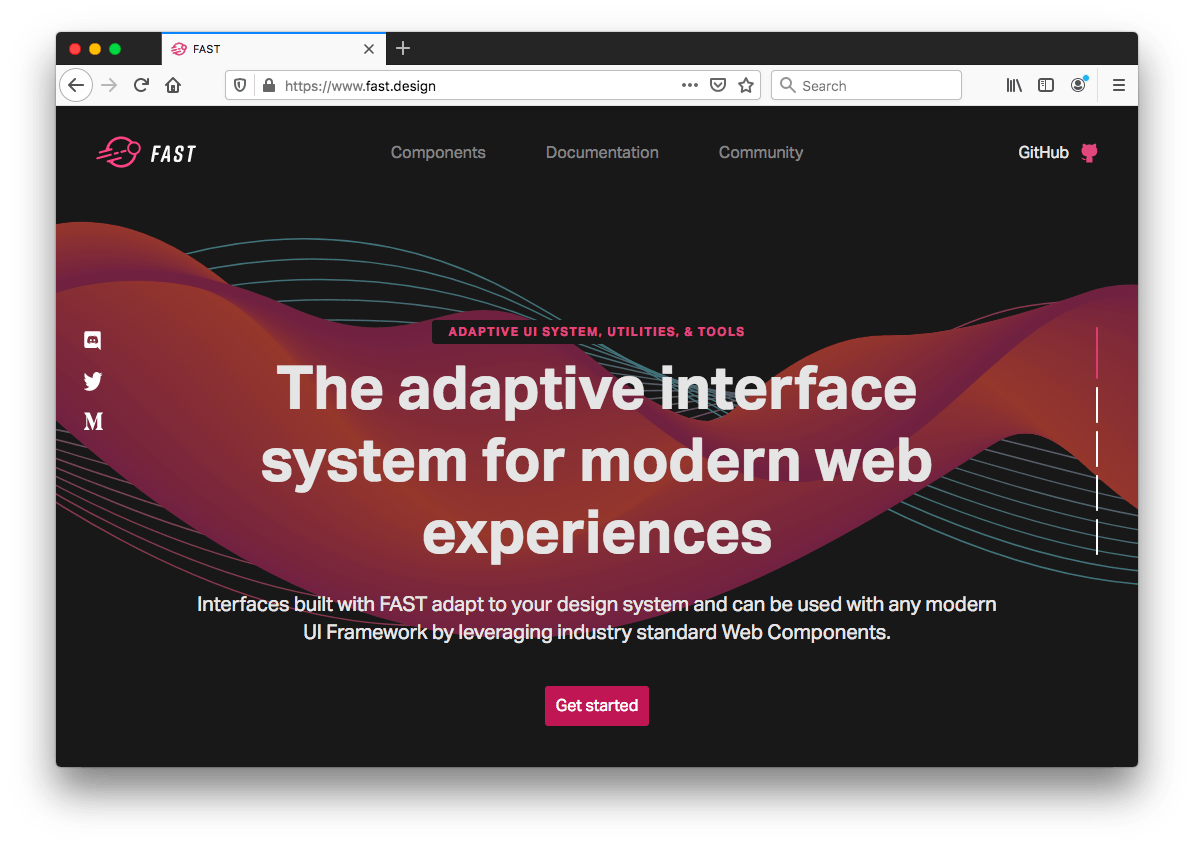
2. FAST
This offering from Microsoft is a suite of tools to build enterprise-grade websites, applications, and more.

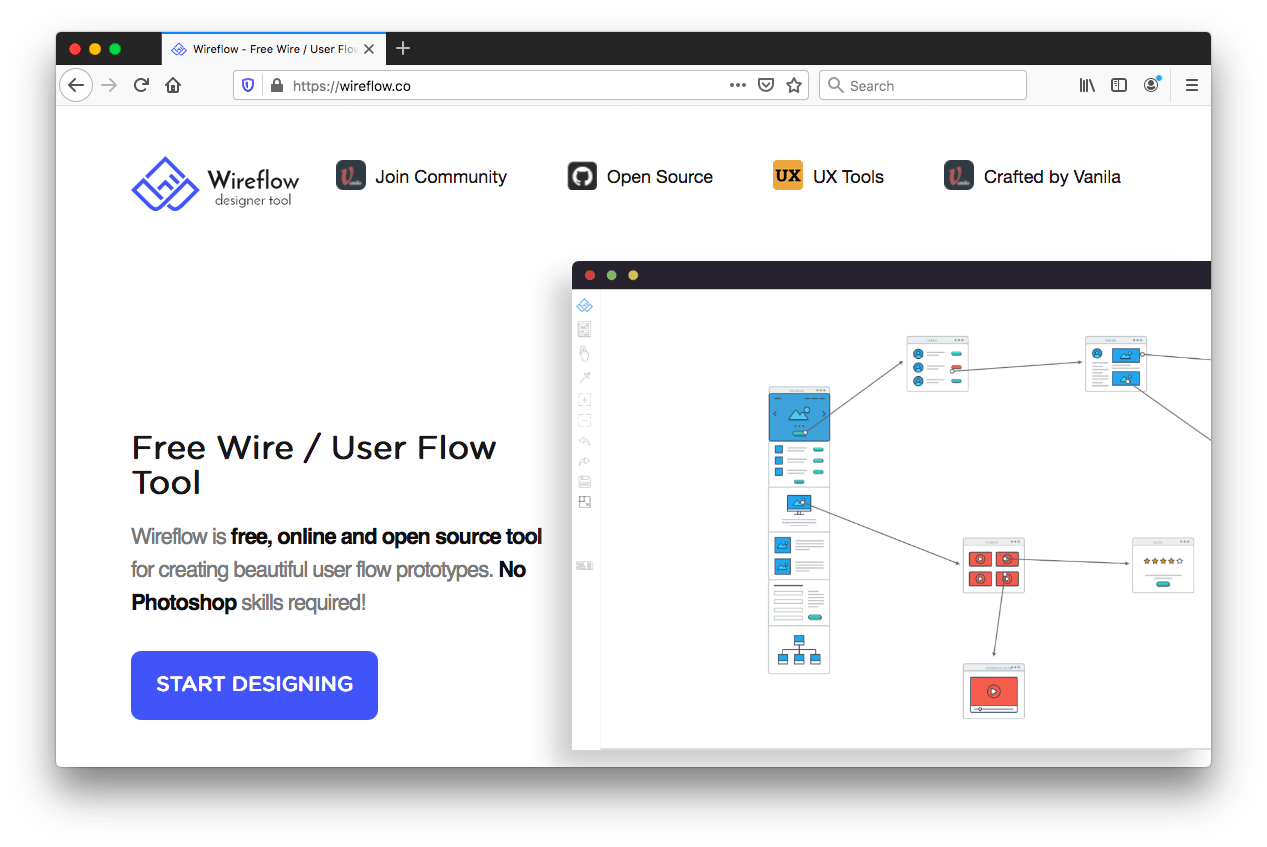
3. Wireflow
A free online and open source tool for creating beautiful user flow prototypes. Once you’ve dragged and dropped and customized your ‘flow’ diagram, just download the exported image. Great for presentations and you can also install the tool as a PWA.

4. Screenshot.Rocks
This is a great tool for creating attractive browser and mobile mockups in just a few clicks. Might be useful for slides in presentations. In fact the images here are created out of it!

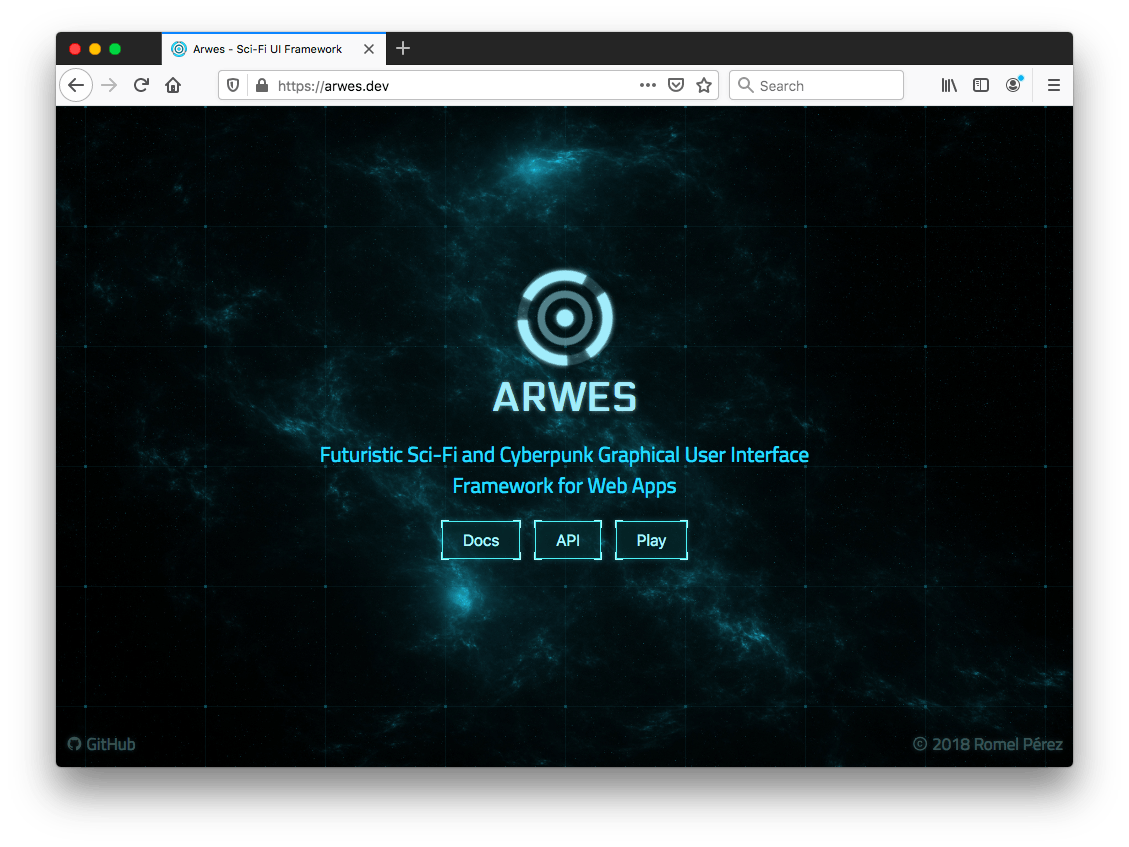
5. Arwes
It’s a futuristic sci-fi and cyberpunk-inspired graphical UI framework for web apps and includes some neat animations and audio, so be sure to try out the various components if you haven’t seen this one yet. Not likely you’ll use it on more than one project in a lifetime, but it’s just so fun to play with!

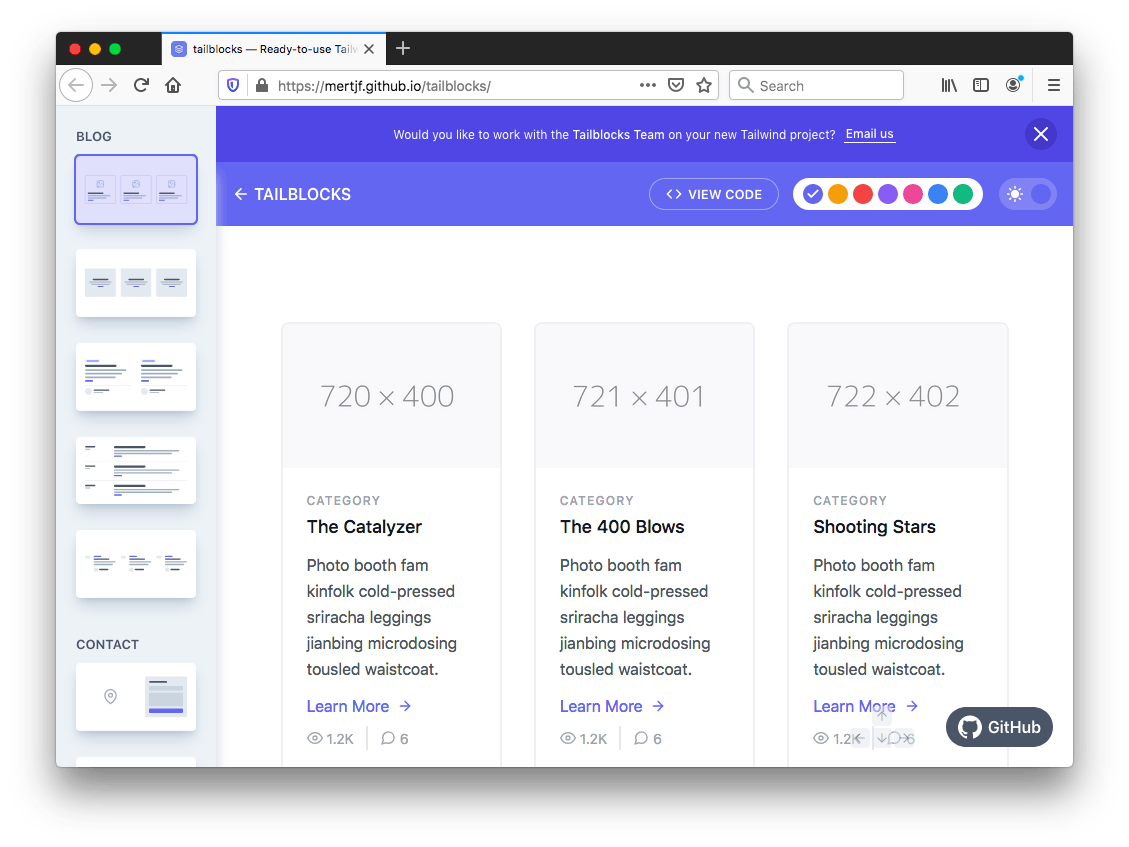
6. tailblocks
This one is a set of Tailwind UI components divided into 15 categories. The categories include stuff like e-commerce, blog, CTA, footer, gallery, and lots more.

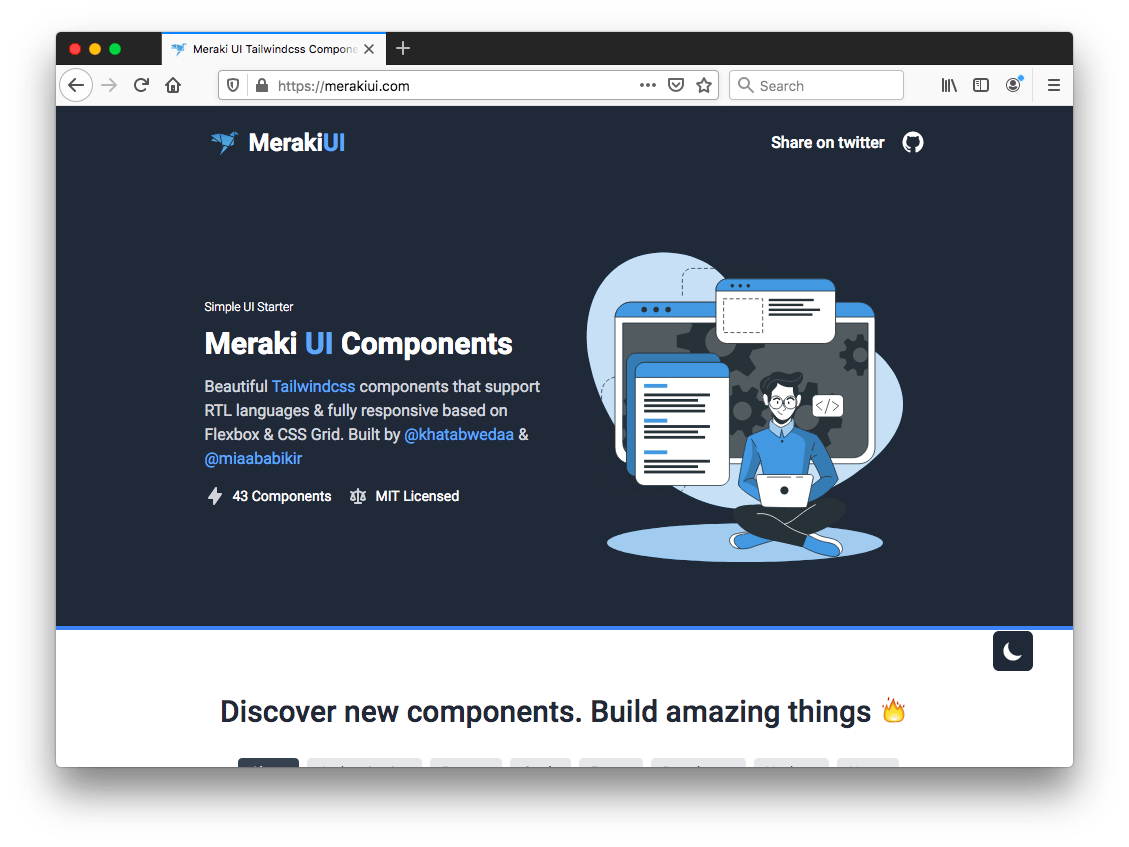
7. Meraki UI
*This is based on Tailwind CSS. Buttons, cards, forms, dropdowns, hero components, and more. *

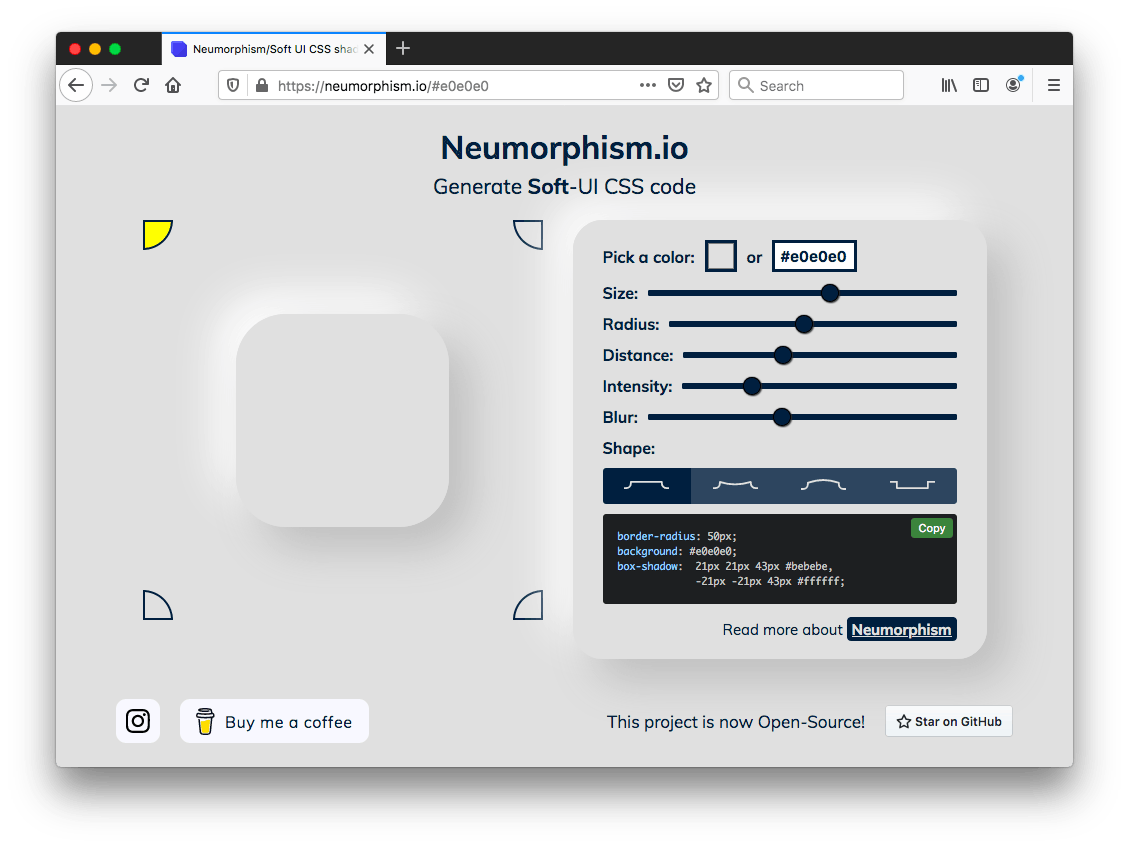
8. Neumorphism.io
This online generator will help you interactively produce code for elements that have ‘soft UI’ (i.e. 3D box shadows and lighting).

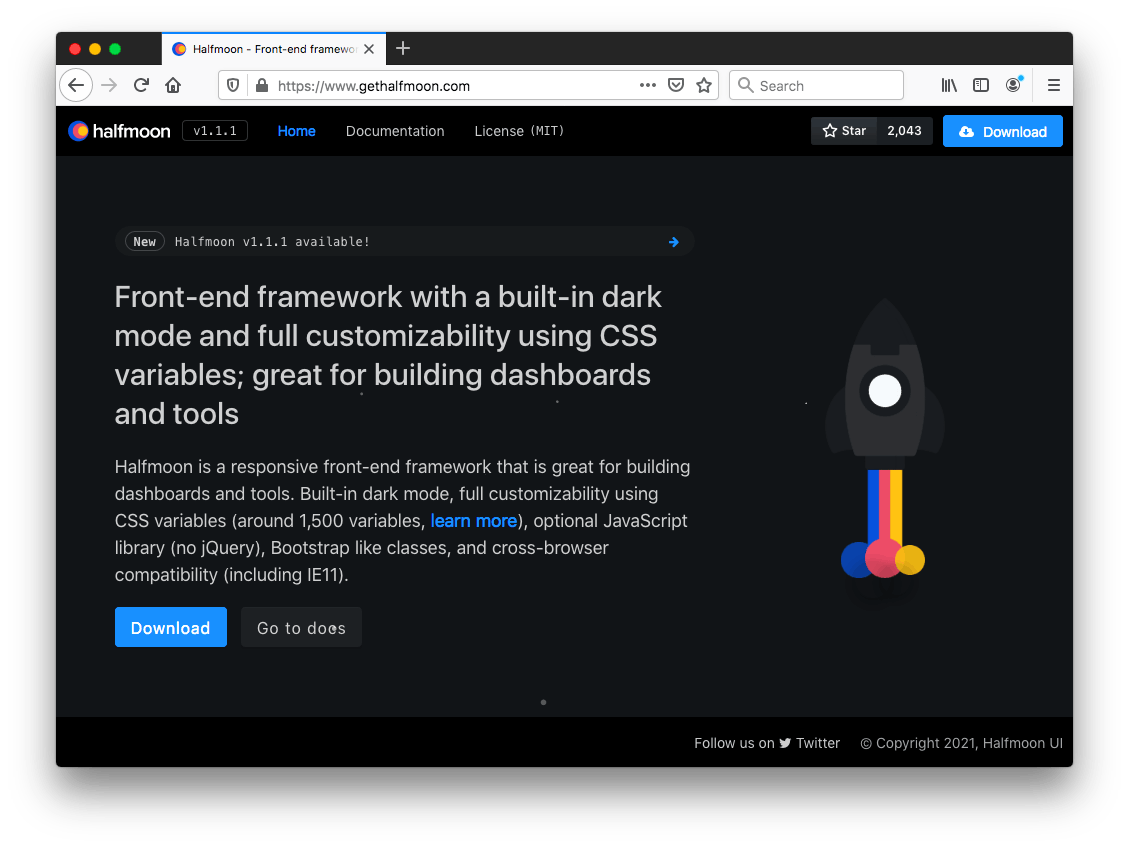
9. Halfmoon
I’m guessing this one grabbed a lot of people’s attention due to it being marketed as having a “built-in dark mode” which a lot of developers are into nowadays. But that’s just one feature. It’s a full-blown front-end framework similar to Bootstrap with lots of components and utilities.

10. CSS Section Separator Generator
It’s an easy way to generate a pure CSS fancy section separator to add to your pages. You can interactively adjust the look and size of the separator and its pattern, then grab the HTML and CSS to drop into your stylesheet.

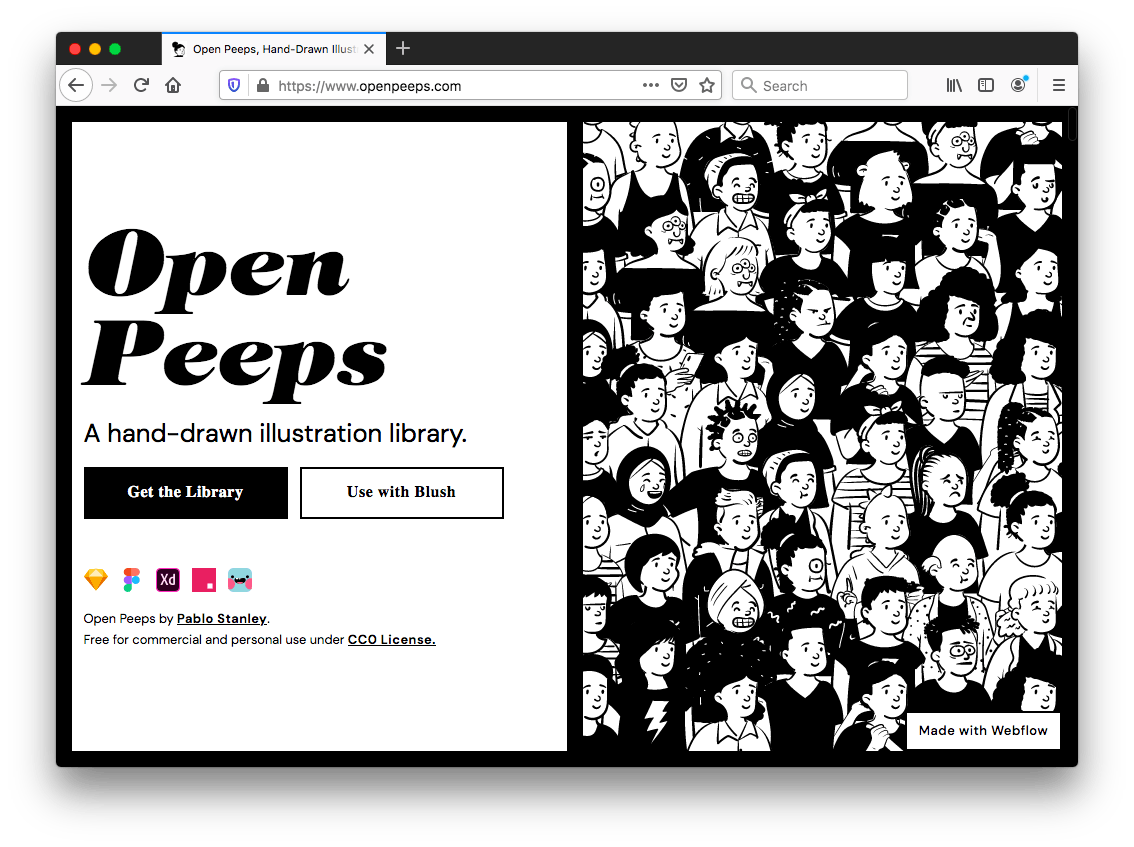
11. Open Peeps
A hand-drawn illustration library to create scenes with people, with each drawing made available in PNG or SVG format.

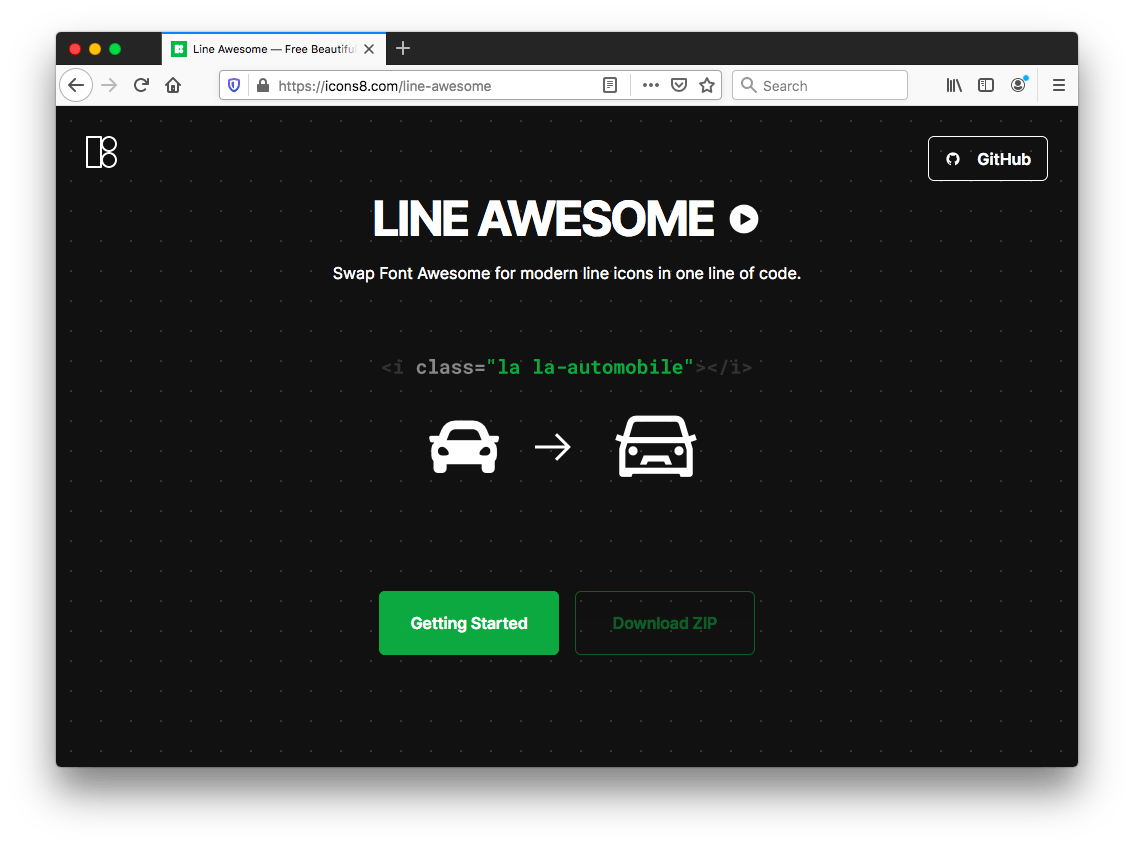
12. Line Awesome
A free alternative to Font Awesome that consists of 1300+ flat-line icons and boasts complete coverage of the main Font Awesome icon set.

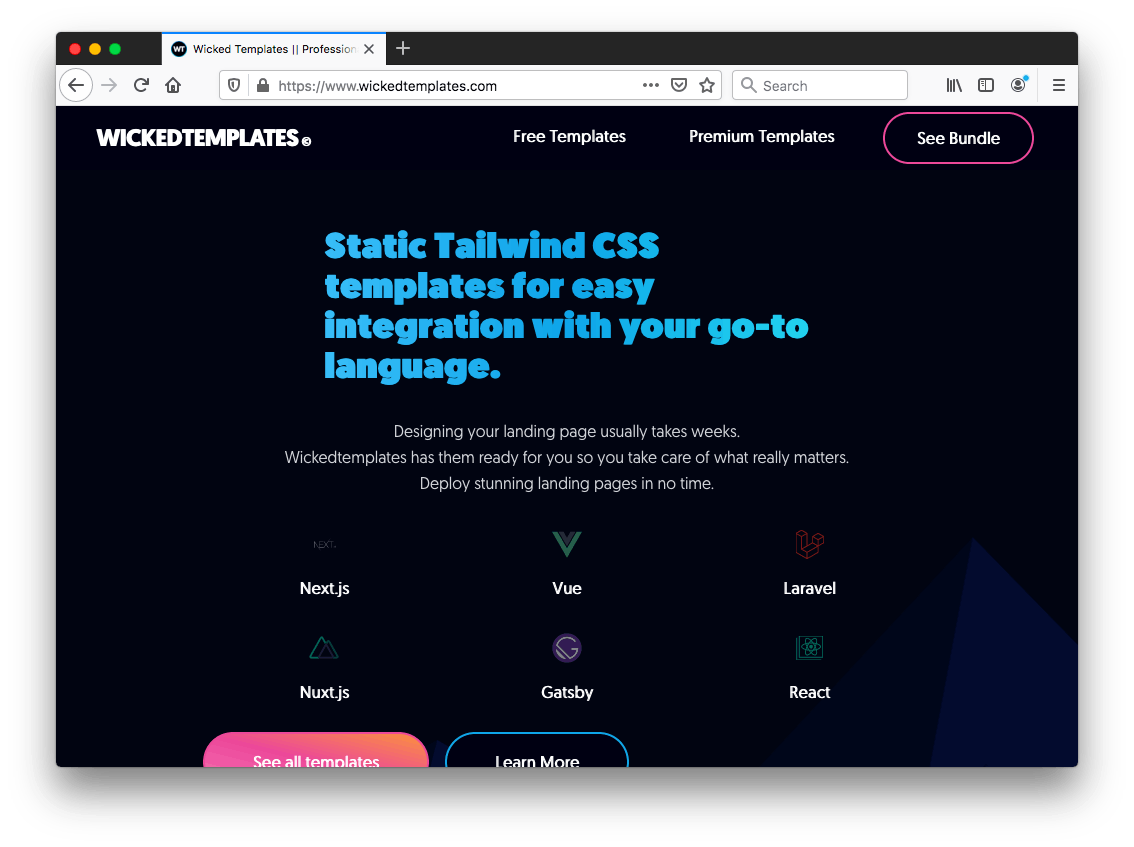
13. Wicked Templates
This is a set of four Tailwind templates are easy to customize and can be integrated with whatever your full-stack toolset is (Next.js, Vue, Laravel, Gatsby, React, etc).

14. guijs
It’s a multi-purpose native Windows and Mac app to help you manage your development projects. Includes features for projects, package installation, script management, and more.

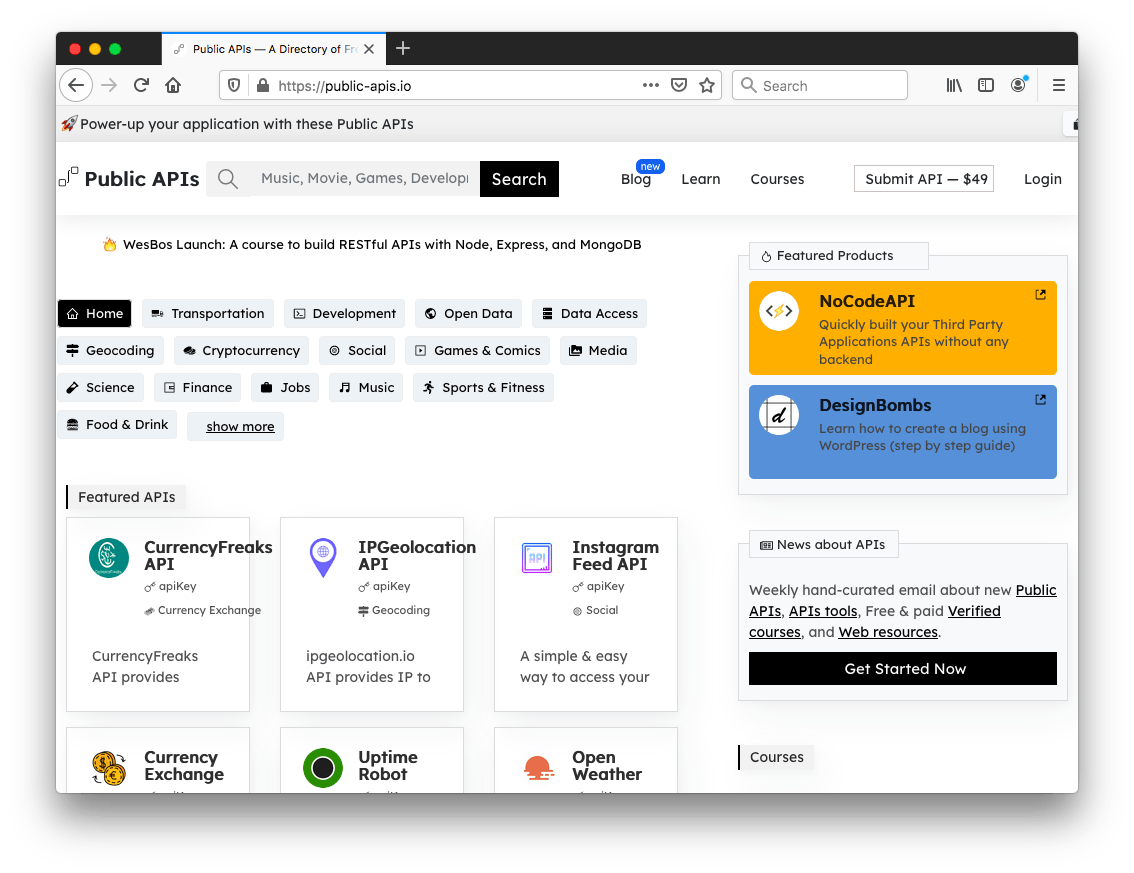
15. Public APIs
This is a directory of free public APIs for software developers. Might be a good place to look if you’re just getting started with API-based development or maybe you want some inspiration on a new product or service to build that uses one of the APIs.

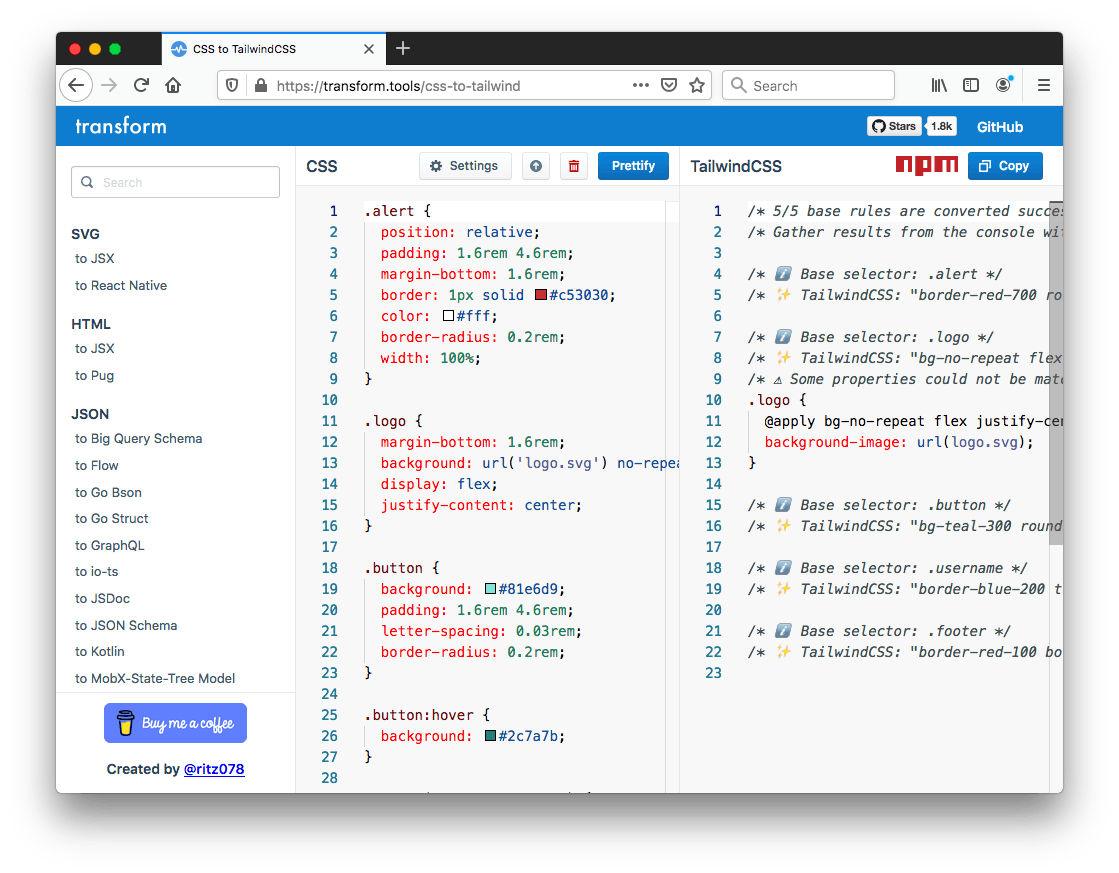
16. CSS to TailwindCSS
An online tool to convert standards CSS to the best possible Tailwind CSS equivalents.

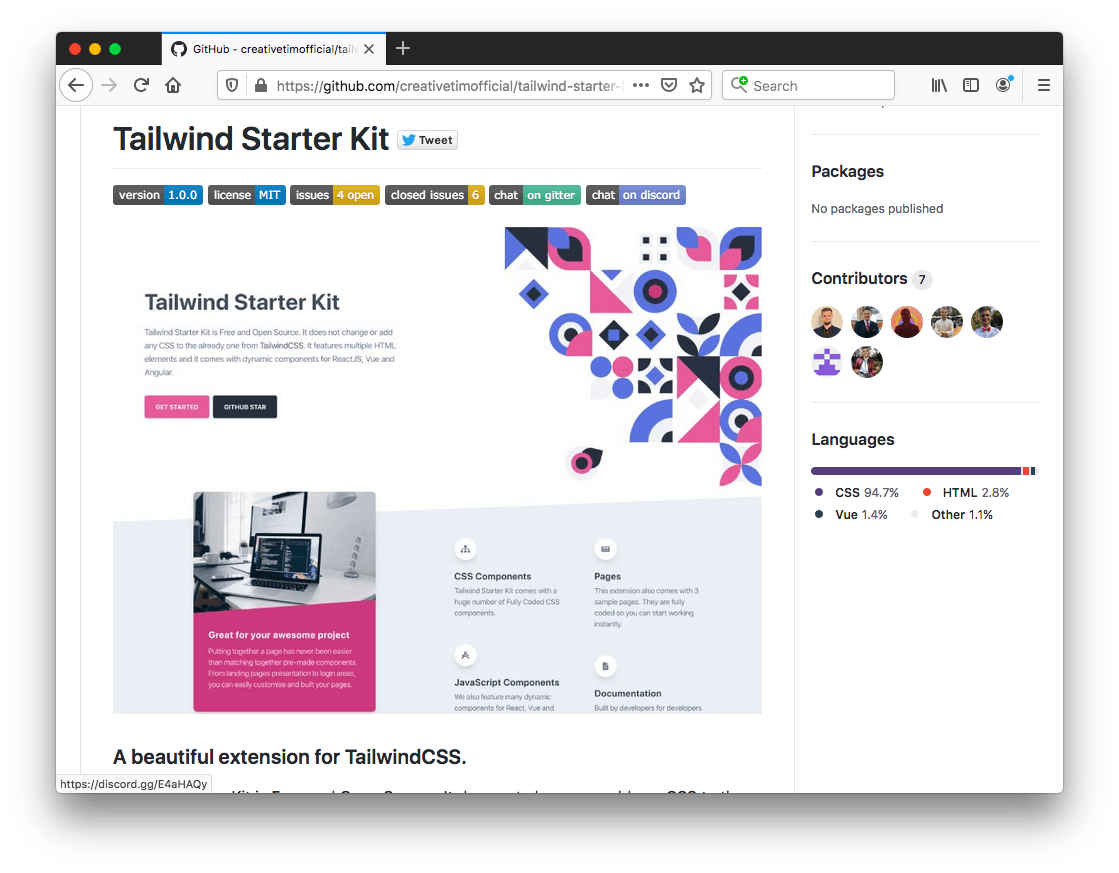
17. Tailwind Starter Kit
This toolkit is an open source add-on for Tailwind that features multiple HTML elements and comes with dynamic components for React, Vue, and Angular.

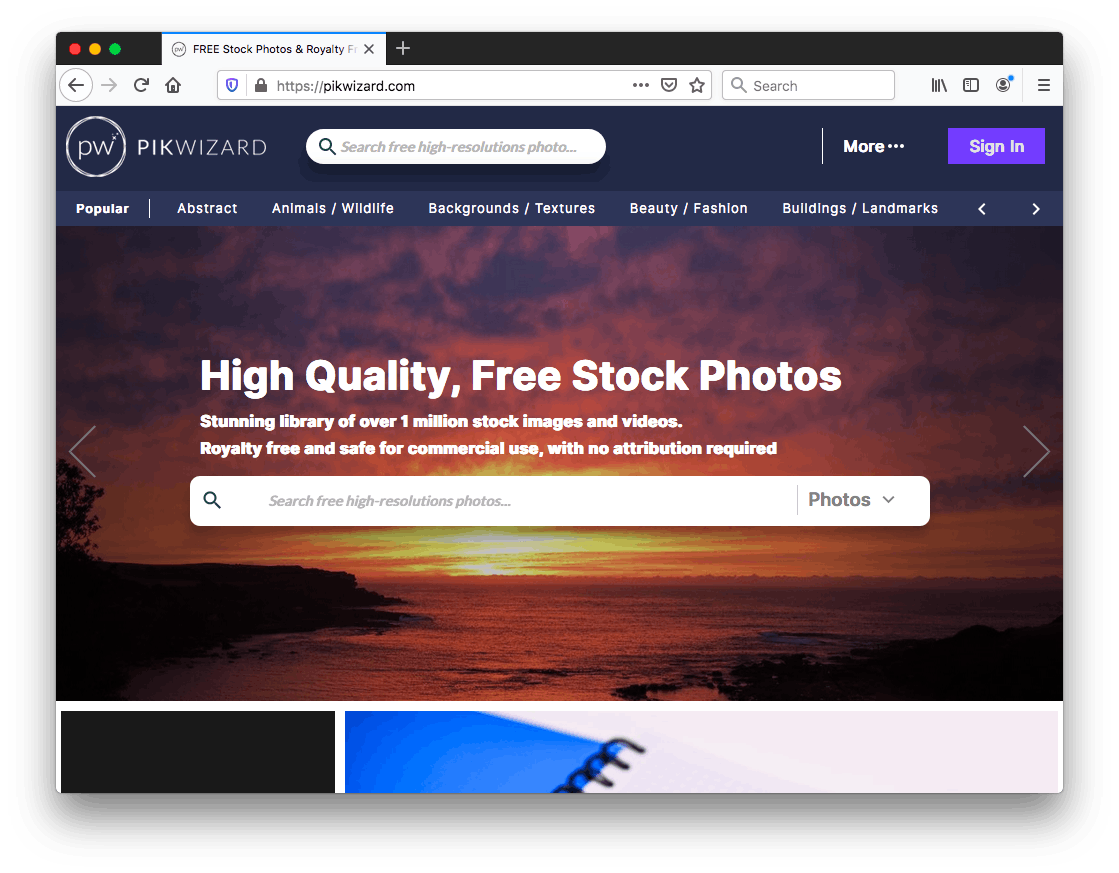
18. Pikwizard
This library offers over 1 million stock images and videos that are royalty free and safe for commercial use, with no attribution required. An alternate to Unsplash.

What Was Your Favorite Tool?
We have come to an end of this nice article. Let me know which one is your favorite.